DevServer刷新浏览器有两种方式向网页中注入代理客户端代码devserver客户端更新,通过客户端发起刷新向网页装入一个iframedevserver客户端更新,通过刷新iframe实现刷。
Web应用拒不更新devserver客户端更新,带来了极致的用户体验然而,对于需要 客户端托管全局状态常见问题的解决方案基本目录改造在服。
热更新模式 debug = true, devServer = true, minimize = false基础配置配置路径为了方便我们频繁使用路径,如下配置 webpack。
客户端对应不同的文件进行不同的操作的更新321 VS WebpackWebpack 重新编译,请求变更后模块的代码,客户端重新加载。

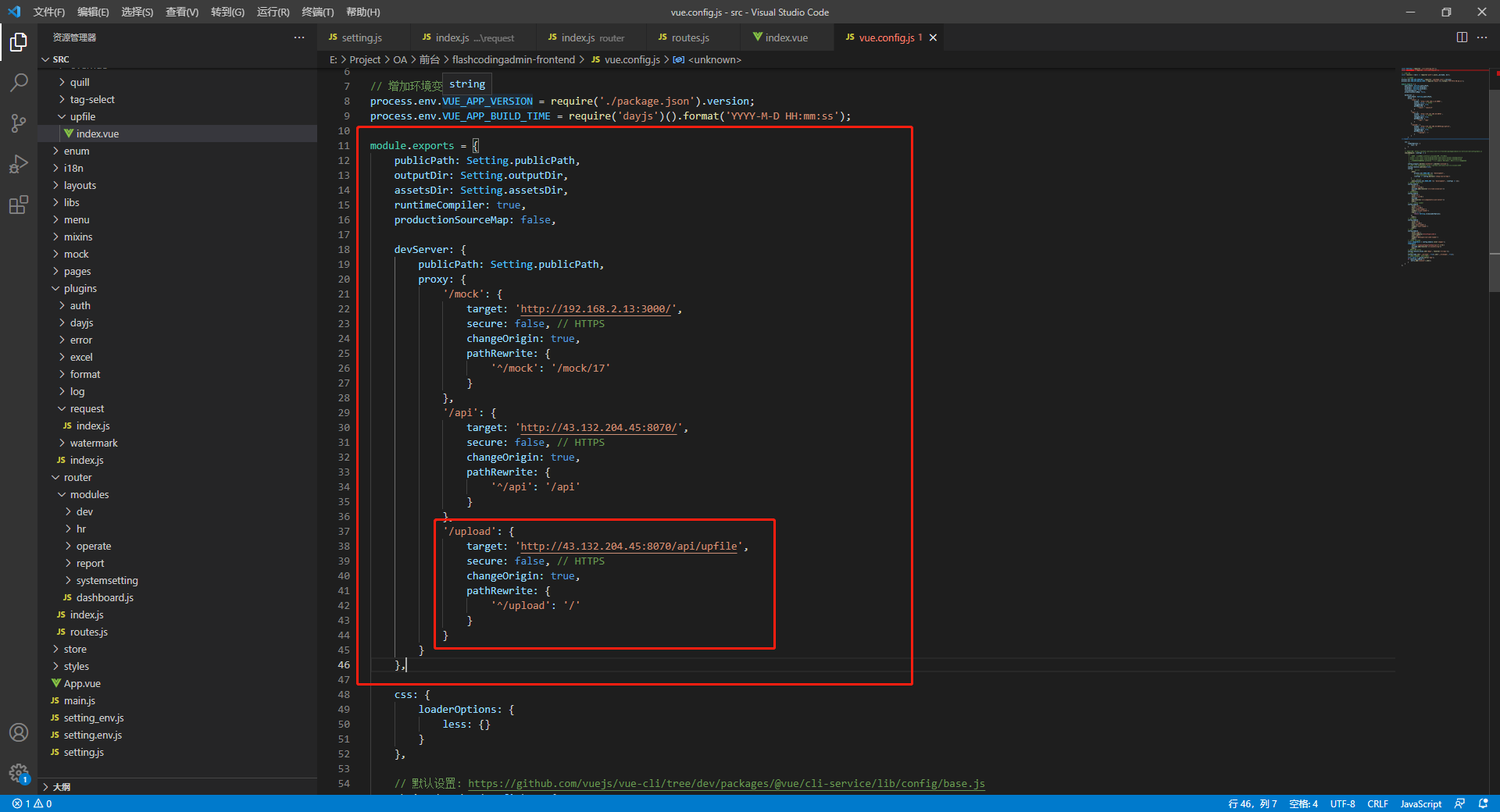
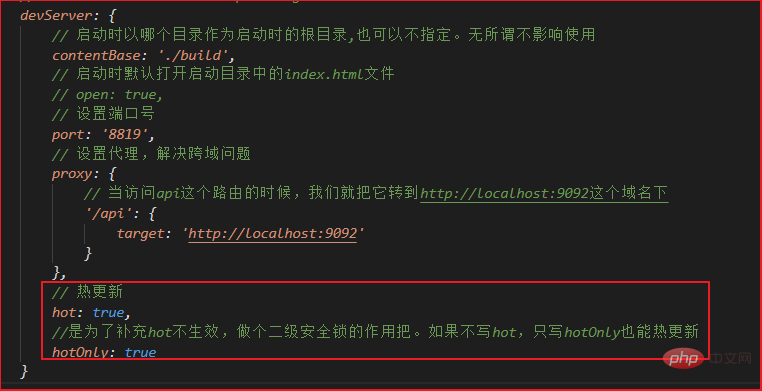
devServer contentBase pathjoin__dirname, 'dist', 它表示是否更新代理后请求的 headers 中host地址二工作原理。

ITBEAR科技资讯4月14日消息,微软近日放出了 Dev 频道的 Edge 浏览器更新,版本号升至 Build 114017880本次更新最值得关注的改进就是,在。
更新 ,点击检查更新 正 在检查更新 立即重新启动 标签 林芝 龙岩 内江 眉山 德州 深圳 秦皇岛 湖南 巨人网络通讯声明本文标题Win10 Dev预。
webpack 是一个模块打包器它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换打包或包裹任何资源。
宜智DevServer是一个软件流水线的高效开发平台,从设计到代码 生成流水线 代码质量扫描 日志追踪等一系列功能。
要升级 webpackdevserver,首先需要更新你的 packagejson 文件中的 webpackdevserver 依赖项打开你的项目目录,运行以下命令 npm install webpackdevserver@lat。
要利用webpackdevserver实现热更新功能,你需要按照以下步骤操作 1 首先确保你已经安装了`webpack`和`webpackdevserver`如果没有安装,可以使用以下命令进行安装。
怎么手动更新升级我们知道微软推送了补丁KB7用于升级至该怎么手动下载更新呢下面我们就来看看详细的教程,需。
标签: devserver客户端更新